Actualmente, el proceso de elaboración de un sitio web contiene distintas fases que parten de la estrategia y culminan en el desarrollo y la evaluación del mismo, en las cuales se tienen en cuenta aspectos como la metodología, la experiencia de usuario, los elementos gráficos, el lenguaje de programación como HTML y CSS, la publicación, entre otros.
Sin embargo, cuando se empezaron a elaborar las primeras páginas web el proceso era distinto, ya que el encargado del aspecto visual del sitio era el programador o un diseñador gráfico que se limitaba a poner texto y algunas imágenes sin movimiento ni interacción.
Aunque tiempo después la figura mencionada se convirtió en el diseñador web que, entendiendo las limitaciones y las capacidades de la web, comenzó a añadir elementos multimedia gracias a las etiquetas y a lo que el código HTML le permitía hacer.
De esa manera, a grandes rasgos, se empezó a efectuar el primer desarrollo web que poco a poco tenía como objetivo principal crear páginas más interactivas y eficientes para el usuario, lo que impulsó el nacimiento de dos perfiles que se conocieron como diseñador web y desarrollador web; el primero, el encargado de diseñar el aspecto visual del sitio y el segundo, el que debía implementar o hacer que el diseño cobre vida a través del código.
Así, los dos perfiles se convirtieron en piezas indispensables en el equipo de trabajo de las empresas que deseaban implementar el desarrollo web para el crecimiento de su negocio, por esa razón en este espacio queremos que conozcan las características del diseño web y desarrollo web en Bogotá para que tengan en cuenta sus diferencias y la importancia de los mismos en los equipos web.
Conozca más sobre el diseño web

El diseño web desempeña un rol fundamental relacionado con la experiencia de usuario, ya que el aspecto visual será un aspecto esencial a la hora de determinar los objetivos del proyecto y las necesidades que los usuarios podrán satisfacer gracias al desarrollo de las páginas web.
Así mismo, definirá la arquitectura web es decir el número de páginas, los bloques de contenido, las composiciones y plantillas que caracterizarán el sitio, además del estudio de la interacción del usuario, las funciones y la navegación.
De esa manera, queremos mostrarles 3 procesos que hacen parte de la construcción del diseño de la página para lograr mayor visibilidad y alcanzar los objetivos del proyecto web:
1. La interfaz de usuario
Este elemento es necesario para orientar al usuario de principio a fin en su navegación a lo largo de la página, la cual debe ser intuitiva y eficiente para garantizar una experiencia exitosa y la permanencia de la persona en el sitio.
Está compuesta del menú y de los elementos que constituyen la página para que el usuario interactúe desplazándose por la misma, y llevando a cabo las acciones que deba realizar.
Teniendo en cuenta esto, es importante que la navegación presente una forma lineal desde el header donde se ubica el menú hasta el footer que es la parte final del sitio, en la que se agrega la información de contacto y las redes sociales para no limitar la comunicación.
Igualmente se deben tener presentes los botones que llevarán al usuario a la acción que se desea alcanzar, ya sea para comprar un producto, diligenciar un formulario o descargar un archivo, entre otros.
2. Los elementos del diseño
Los componentes a tener en cuenta en el diseño gráfico no se alejan mucho del diseño web, ya que es necesario tener presentes elementos como la tipografía, la paleta de colores y las formas, y no solo eso, sino que adicionalmente en las páginas web a la medida, es fundamental la interacción con el usuario y los elementos dinámicos a la hora de elegir los componentes mencionados.
También, no se debe perder de vista la estética y la identidad para reflejar el estilo creativo y la marca que caracteriza a la empresa.
Una parte fundamental es el texto, ya que la tipografía definirá el estilo del mensaje por eso se deben escoger estilos comunes y que estén presentes en la red, que sean legibles y se adapten sin dificultades al medio digital, para eso es necesario realizar pruebas desde un servidor.
En el caso de la paleta de colores se debe definir el estilo y el concepto de la marca, es decir si desea reflejar una identidad jovial y llena de vida o algo más formal y serio con un contenido noticioso, entre otros. De igual manera, con las formas geométricas o lineales que se puedan utilizar a lo largo del sitio.
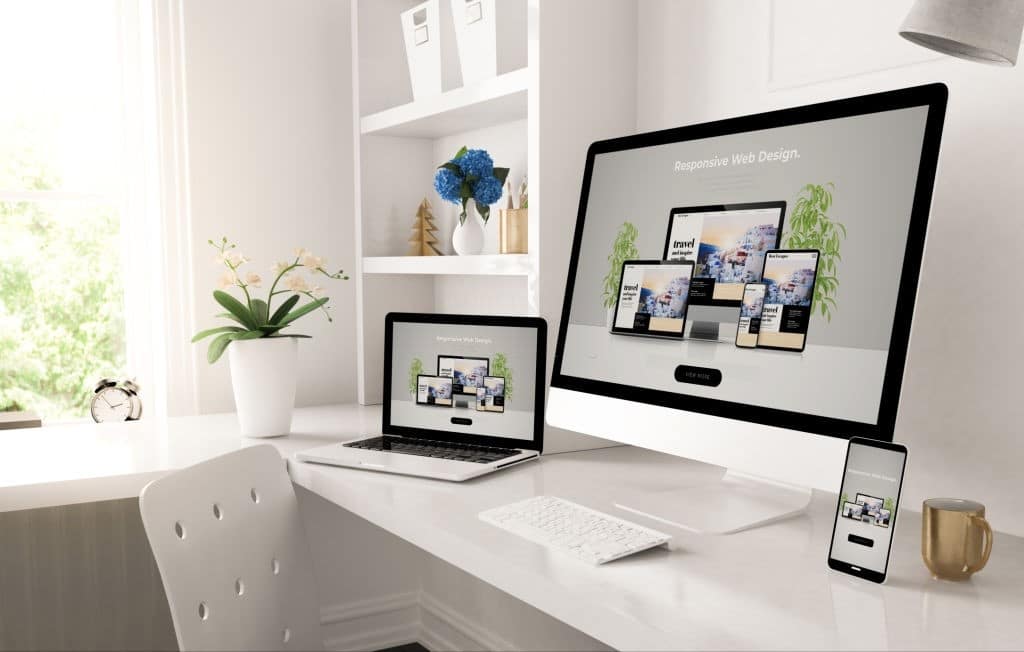
3. El Diseño adaptativo

Con el fin de definir los diferentes tipos de pantalla a través del diseño final y para facilitar el desarrollo de las páginas web a la medida, se realizan layouts o prototipos basados en el diseño original que se adaptan a distintos formatos de acuerdo al tamaño del navegador.
El contenido, las secciones y la estructura del sitio se acondicionarán a los distintos tamaños, para asegurar la correcta visualización del mismo. Entre los prototipos se encuentran: el escritorio o desktop que tiene un tamaño de 1024 píxeles de ancho en adelante, tablet con 768 a 1023 píxeles y móvil con 0 a 767 píxeles.
Teniendo en cuenta eso, queremos dar a conocer las funciones y características que desempeña el desarrollo web.
Descubre algunos aspectos del desarrollo web
Por medio del desarrollo web en Bogotá se establece la programación que se necesita para la construcción de un sitio web, la cual se divide en 2 partes que se conocen como el cliente y el servidor.
Por su parte, el cliente contiene el código básico HTML y CSS que permitirá la creación de la página, y el lenguaje JavaScript y DOM para la interacción con el usuario, y por el lado del servidor, se hace uso de un código más complejo llamado PHP, ASP.NET, JSP, entre otros, el cual generará el contenido de la web que no es visible para el usuario.
Así, al igual que el diseño web, queremos mencionar a continuación 3 procesos que conforman el desarrollo de páginas web.
1. Maquetación y estilo
Esta es la parte básica del desarrollo, ya que a través del HTML se estructura el contenido y por medio del CSS se da el estilo o la apariencia del mismo.
El esqueleto se define a partir de un documento base que contiene el head y el body, en el cuerpo o body se agrega el contenido que puede dividirse entre el header donde se ubica el menú y el logo de la marca, el content dónde están los textos, imágenes y demás y el footer o pie donde van los créditos o información de contacto.
2. Comunicación con el servidor

Como ya se había mencionado, para obtener comunicación con el servidor es necesario hacer uso del lenguaje más complejo o back-end para realizar tareas como un formulario de contacto y el envío de los datos al correo de contacto se utiliza PHP, y en el caso en el que se necesite notificar al usuario que la información de contacto ha sido enviada se usa AJAX.
3. Seo y analytics
Por su parte, para optimizar el posicionamiento en los buscadores orgánicos o SEO, se debe hacer uso de unas etiquetas meta que regulan la indexación por parte de los rastreadores. De igual manera, es necesario apoyarse de una cuenta de Google Analytics en el que se inserte un código que genere el reconocimiento del sitio.
Teniendo en cuenta eso, tanto el rol del diseñador web como el del desarrollador web, es necesario para la generación de los sitios web, es decir, que el uno depende del otro para llevar a cabo proyectos eficientes que aseguren la creación de un sitio web eficaz, amigable para el usuario y que esté a la vanguardia según las exigencias de estas dos disciplinas.





